Cara Membuat Code Css, Javascript, Html tanpa Laptop/Komputer

Zaman sudah mulai berkembang, semua sudah mulai digantikan dari yang konvensional sampai yang digital. Btw ngomong-ngomong hhe, kalo soal digital pasti tidak lepas dari yang namanya komputer bukan? Yah alat yang satu ini memudahkan kita dalam berkomunikasi dan bertukar informasi juga dapat digunakan sebagai sarana edukasi. Selain fungsi diatas komputer/laptop juga dapat digunakan untuk membuat kode css, maupun javascript atau yang lebih umumnya disebut html code. Apa itu html? Html (Hyper Text Markup Languange) adalah sekumpulan simbol-simbol atau tag yang dituliskan dalam sebuah file yang dimaksudkan untuk menampilkan halaman pada web browser. Tag-tag tadi memberitahu browser bagaimana menampilkan halaman web dengan lengkap pada pengguna. Itulah pengertian Html secara singkat. Nah pada postingan kali ini saya akan membagikan bagaimana cara membuat html code tanpa laptop/komputer ? , waduh emang bisa sob ? Hari gini emang apa yang gak bisa sih sob, hhehe. Oke langsung aja menuju stepnya.
Pertama yang anda perlukan adalah ponsel android versi 4.0 atau versi di atasnya. Untuk android dibawah 4.0 tidak bisa diaplikasikan untuk ini, namun sekarang pada umumnya versi android kebanyakan sudah diatas 4.0 jadi sudah bisa diaplikasikan untuk fungsi ini.
Setelah itu download aplikasi aide web apk, download disini
Nah kalau sudah di download tinggal buka aplikasinya, lalu install
Nah kalau sudah di download tinggal buka aplikasinya, lalu install
Aplikasi ini juga memiliki beberapa fitur yaitu:
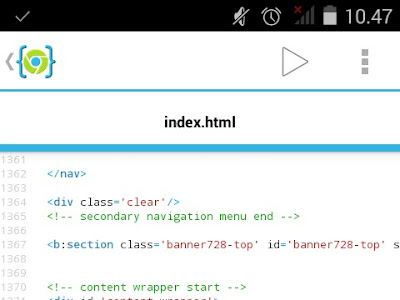
-View:
- File: digunakan untuk membuka file yang akan diedit (file),
- Search results: untuk mencari penulisan yang sama pada suatu baris,
- File list: untuk menampilkan rincian file,
- Errors: digunakan untuk menunjukan kesalahan penulisan,
-Navigate mode: mengganti ke mode navigasi
-Edit mode: mengganti ke mode pengeditan
-Save: untuk menyimpan file yang dibuat
-Learn: digunakan jika sobat pengen belajar css, html, atau javascript
-Setting: untuk mengatur beberapa pengaturan yaitu:
- Application: untuk mengatur pengaturan aplikasi secara umum,
- Editor: untuk mengatur bagian pengeditan,
- Code style: mengatur jenis/gaya code,
- Dropbox: pengaturan jika file ingin diunggah ke dropbox,
- Keybinding: untuk mengatur fungsi tombol
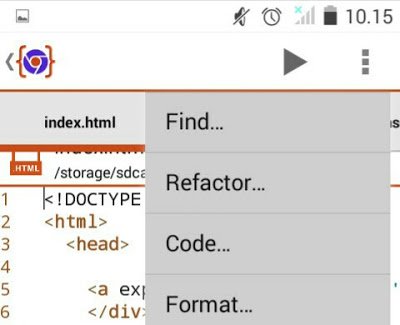
- Find: untuk mencari beberapa bagian seperti:
- Find in file: untuk mencari kata dalam file yang dibuka,
- Go to line: untuk pindah baris dengan cara menuliskan nomor baris,
- Find textually: untuk mencari letak teks yang mempunyai tulisan yang sama
- Refactor: untuk mengganti nama tulisan
-Code: untuk mengatur kode
- Replace textually: untuk mengganti teks yang sama dengan teks yang baru,
- Outcomment code: untuk membuat code outcomment misal <!– place this script before your close </head> tag –!> ,
- Un-outcomment code: untuk mengganti outcomment code menjadi teks biasa,
- Organize import: untuk mengumpulkan hasil masukkan,
- Create constructor: untuk membuat suatu script atau css,
- Extract resource: untuk mengekstrak ke sumber awal,
- Create setters and getters: untuk membuat pengatur code dan penampil hasil code yang telah diatur
-Format: untuk mengatur pemformatan code
-Cut: untuk memotong teks
-Copy: untuk mengcopy tulisan
-Paste: untuk menempelkan tulisan hasil copy ataupun cut
-Project: untuk membuat file baru
-Untuk menandai teks tinggal tekan sebentar pada teks dan pilih apakah akan dicopy, cut, atau sebagainya
Aplikasi ini juga bisa digunakan untuk fungsi logika penulisan code, misal ketika di awal menuliskan code <a> maka diakhir code ketika kita akan mengakhiri code dengan menulis </ otomatis akan dilengkapi menjadi </a>
Demikian yang bisa saya bagikan semoga bisa bermanfaat bagi yang membacanya.